#DEVLOG 1: Planets scale & tech wip
Hi everyone!
In the past few days, we've been working on some behind-the-scenes stuff.
Right now Matteo is focused on designing the first episode's content, so he started by drawing a sketch map and writing a gameplay flow example for the Moon level.
One of our main struggles in developing our project is to keep a proper balance between scientific rigor and game design needs. We want the player experience to be neither too toyish nor too harshly simulative: while Deep Flare is of course a game, mechanics and plot are both firmly grounded in scientific (and political) realism. We based our work mostly on good old "hard" scifi and we want to respect that. But of course, the game also needs to be fun to play. Digging too much on realism can result in both a frustrating experience for the player, and a diffucult time for us to develop the actual content.
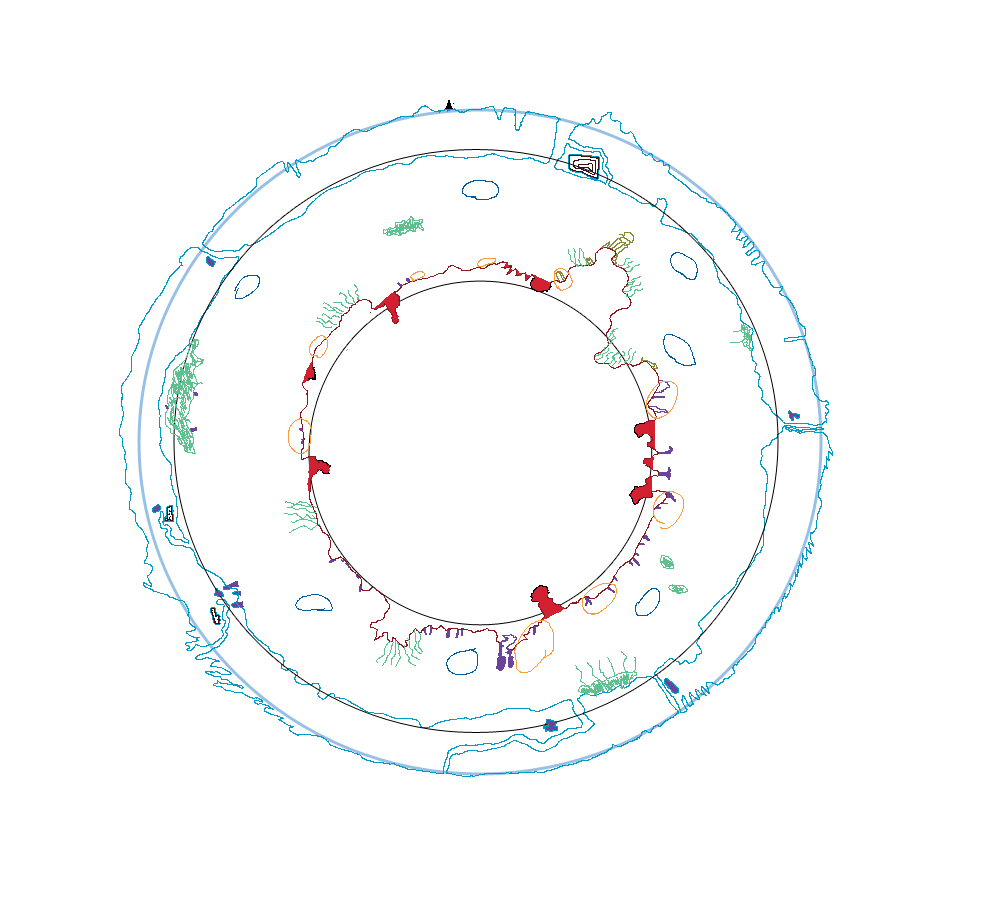
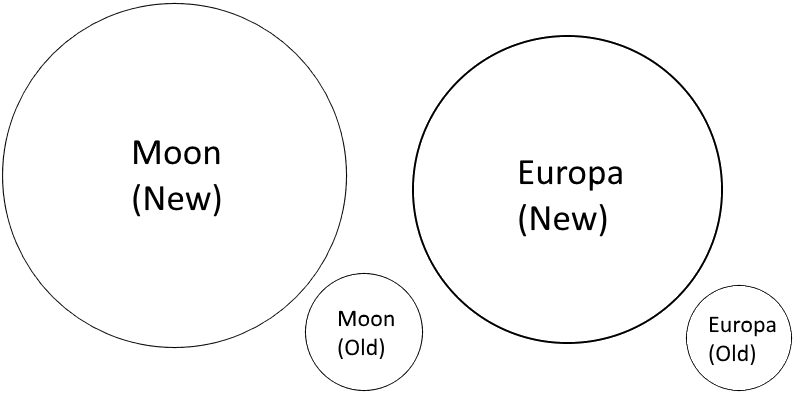
When it comes to level design, one of the first issues to take care of is the map size. We want our explorable bodies to be proportional to their real counterparts, but we can't use the real planet\moon circumference for each one of them: this would result in huge levels, impossible to properly fill with content in a realistic working time. We need to shrink them down, but not too much, or we're going to face the opposite problem and get ridiculously little maps.
Surprisingly enough, it didn't feel too little to explore. A game should prioritize fun and playability after all, and as we said before, a real-scale Europa would not be so enjoyable to visit, being mostly a barren icy rock. Moreover, it was only a demo, so it didn't feel wrong to have a small level; and of course, the internal ocean added a whole underwater surface to explore, not to mention the water in between, which was a 'vertical' content layer on its own. The inner core had more or less half the radius of the outer surface, so its circumference would be 17km. Inbetween the two, the ocean area would roughly be the difference of the two circles: after some quick math, that's about 68km^2.
Speaking about more technical matters, Michele has been working on a lot of internal tools for developing the game's content. "Videogames are just databases with a pretty front end" - I don't remember where did I read this sentence, but working on DF I can't help but agree. The game is going to need tons of data - missions, dialogues, crafting blueprints, and so on - and in order to streamline the writing workload, we developed a simple DB system using Unity's capability for writing custom editing tools.
Basically, we save all our data in a bunch of xml files using the XmlSerializer provided by .NET; the actual data content can be accessed directly via Unity Editor, using some custom editor windows we've coded. We had a minor hiccup while developing all of this, because it turns out there's no way to access a project's asset only by knowing its name (or path in the original project folder) in standalone mode, and of course we need to save quite a lot of images and prefabs references on xml. In order to solve this, we had to take advantage of the Unity Asset Bundles, which - by the way - we were going to use in any case to support the game's episodic release structure.
In the meanwhile, we've also been working on our save\load system. The problem here would have been to save each single object's state. Since our gameplay makes quite a heavy use of physics, we're going to have no shortage of rigidbodies around our levels, and we'll need to be able to uniquely identify each one of them when saving or loading. The .NET Guid class did the trick, by allowing us to assign an unique ID to each object in the editor.
And... that's all folks!
Get Deep Flare
Deep Flare
In a time when mankind has lost itself, you must find it again by getting through darkness.
| Status | In development |
| Author | BTSeven |
| Tags | Episodic, Exploration, Sci-fi, Space, Story Rich |
| Languages | English |
More posts
- Graphic update incoming!Aug 23, 2018
- #DEVLOG 6: Exploration PointsFeb 22, 2018
- #DEVLOG 5: Behind the Sound of SpaceJan 12, 2018
- #DEVLOG 4: The ShipNov 23, 2017
- #DEVLOG 3: HUD EvolutionNov 16, 2017
- #DEVLOG 2: Terrain EditorNov 04, 2017
- There and Back AgainOct 13, 2017



Leave a comment
Log in with itch.io to leave a comment.